En este artículo vamos a resolver un error muy frecuente de traducción en el encabezado y el pie de página, cuando estamos usando el módulo WPML y a su vez el tema Júpiter X para Wordpress. Es un error que se presenta básicamente con este tema y el propósito es indicarles qué deben hacer cuando se presente esta situación.
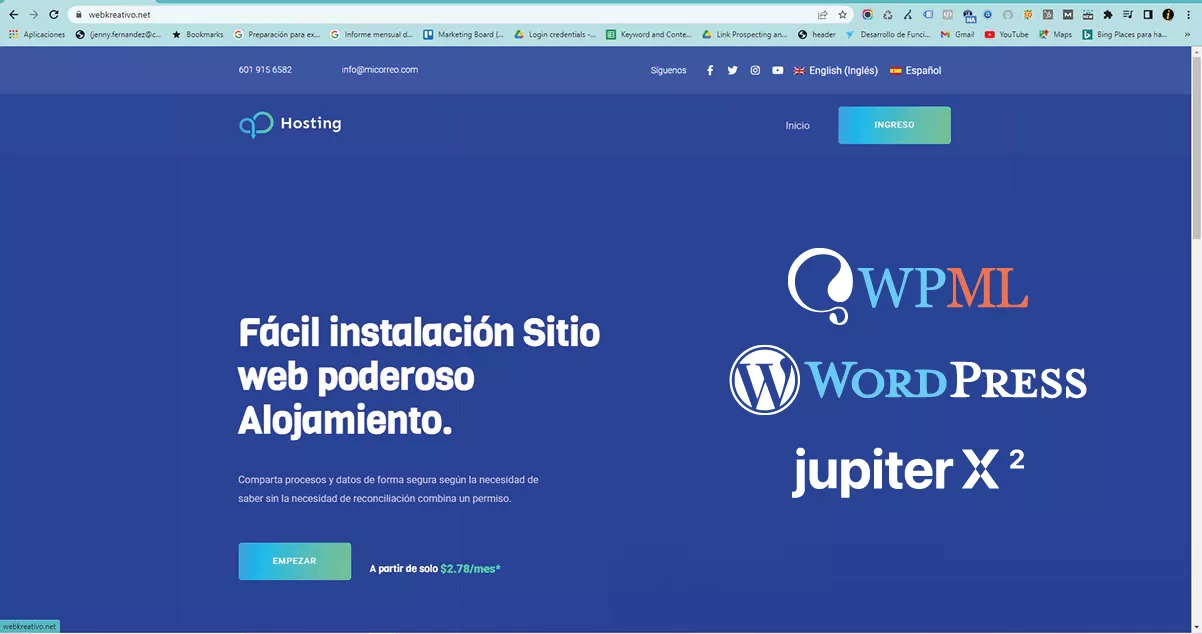
Para el ejemplo hemos publicado un demo de Wordpress, donde tenemos instalado el tema Jupiter X y el módulo WPML con las traducciones aplicadas, incluidas las plantillas de Header y Footer.
El error se aprecia al dar clic en el botón para cambio de idioma, en este caso damos clic a Ingles y observamos que la traducción del cuerpo se aplica, pero el Header y el Footer se mantienen en el idioma del administrador, en este caso español.
La guía para solucionar que presentamos, inicia una vez estamos en el mismo punto del demo mencionado, es decir, con las traducciones de las plantillas para Header y Footer. Si no estamos seguros, podemos verificar en el backoffice sección plantillas: plantilla footer y header, aquí nos indica el estado. Si frente al título de la plantilla aparece un signo +, la plantilla está sin traducir, pero si aparece un lápiz la plantilla se encuentra traducida.
Para resolver el error debemos seguir los siguientes pasos:
Vamos a comenzar con el Procedimiento para corregir el error en el encabezado (Header)
- Ingresamos a nuestro administrador de archivos a través de Filezilla o cPanel, dependiendo del servidor que usen.
- Nos vamos a dirigir a la siguiente ruta: “wp-content/themes/jupiterx/lib/api/header/functions.php”
- Descargamos el archivo functions.php.
- Abrimos el archivo functions.php en uno de los editores de texto que ustedes usen, nosotros usaremos Sublime.
- Una vez tenemos abierto el archivo ubicamos el código que inicia en la línea número 215 y termina en la línea 220 e insertamos en la línea 221 el código siguiente código: “$template = apply_filters(‘wpml_object_id’, $template, ‘elementor_library’, true);”
- Guardamos los cambios en el archivo.
Repetimos el mismo procedimiento para el Footer, así: Ingresamos nuevamente al administrador de archivos.
- Nos dirigimos a la siguiente ruta: “wp-content/themes/jupiterx/lib/templates/fragments/footer.php”
- Descargamos el archivo footer.php.
- Abrimos el archivo footer.php en uno de los editores de texto.
- Una vez tenemos abierto el archivo ubicamos el código que inicia en la línea número 24 y termina en la línea 29 e insertamos en la línea 30 el código siguiente código: “$template = apply_filters(‘wpml_object_id’, $template, ‘elementor_library’, true);”
- Guardamos los cambios en el archivo.
Una vez hemos preparado los dos archivos modificados, regresamos a nuestro administrador de archivos en Filezilla o cPanel. Lo que vamos a hacer es reemplazar, en este caso, sobreescribir el archivo functions.php en la ruta antes mencionada que es nuevamente: “wp-content/themes/jupiterx/lib/api/header/functions.php”
Cuando el proceso indica que sobrescribió con éxito, cerramos la ventana.
Remplazamos o sobrescribimos el archivo footer.php en la ruta: “wp-content/themes/jupiterx/lib/templates/fragments/footer.php”
Actualizamos ahora externamente nuestro sitio y vemos que nuestro encabezado y pie de página han sido traducidos a los idiomas respectivos: inglés y español.
Eso es todo, espero que les sea de utilidad esta información y nos vemos en el próximo artículo.