1. Above the Fold: ¿Qué es y por qué es importante?
En el mundo digital, donde cada segundo cuenta para captar la atención de los usuarios, la expresión “Above the Fold” se ha convertido en un concepto crucial. Este término hace referencia a la parte visible de una página web cuando se carga por primera vez, sin necesidad de desplazarse hacia abajo. Te explicamos en detalle qué significa, cómo impacta en la experiencia del usuario y qué estrategias puedes implementar para maximizar su efectividad.
2. Origen del término “Above the Fold”
El concepto “Above the Fold” tiene sus raíces en el periodismo tradicional, específicamente en los periódicos impresos. La “fold” (doblez) se refiere a la línea de pliegue horizontal que separa la parte superior de la inferior de la portada. Los titulares y las noticias más importantes se colocaban por encima de esta línea para atraer la atención de los lectores. Con la transición al mundo digital, este principio se adaptó al diseño de páginas web.
En términos digitales, “Above the Fold” designa el contenido que los usuarios ven al cargar una página web sin necesidad de hacer scroll. Dado que el tamaño y la resolución de las pantallas varían, esta “doblez” no es una medida fija, sino una guía relativa.
3. Importancia del Above the Fold en Diseño Web
El Above the Fold es vital porque es la primera impresión que los usuarios tienen de tu sitio web. Un diseño atractivo y un mensaje claro en esta sección pueden ser determinantes para que los visitantes decidan explorar más o abandonar el sitio.
Aquí te explicamos sus beneficios principales:
Captar atención de inmediato: Los usuarios tienden a decidir rápidamente si una página es relevante para ellos.
Optimizar tasas de conversión: Un call to action (CTA) efectivo en el Above the Fold puede aumentar significativamente la probabilidad de conversión.
Mejorar la experiencia del usuario: La información esencial se presenta de forma accesible y rápida.
4. Componentes clave del Above the Fold
Para que el Above the Fold cumpla su función de manera efectiva, debes incluir elementos estratégicos que impacten a los usuarios. Estos son los principales:
Título llamativo: Un encabezado claro, breve y atractivo que comunique el valor principal del sitio o producto.
Imagen o video relevante: Los elementos visuales ayudan a captar la atención y a reforzar el mensaje del título.
Llamada a la acción (CTA): Un botón o enlace que indique claramente qué acción se espera del usuario, como “Comprar ahora” o “Descargar gratis”.
Logotipo y menú de navegación: Estos elementos deben ser visibles para facilitar la orientación del usuario.
Beneficio clave o propuesta de valor: Resume por qué los usuarios deberían permanecer en tu sitio.
5. Mejores prácticas para optimizar el Above the Fold
Optimizar el Above the Fold requiere una combinación de diseño, contenido y tecnología. Estas son algunas estrategias que puedes aplicar:
Diseño claro y minimalista
Evita el exceso de información o elementos visuales que puedan abrumar al usuario. Enfócate en destacar lo más importante.
Velocidad de carga
Asegúrate de que el contenido en el Above the Fold se cargue rápidamente. Las imágenes optimizadas y el uso de tecnologías como el lazy loading son fundamentales.
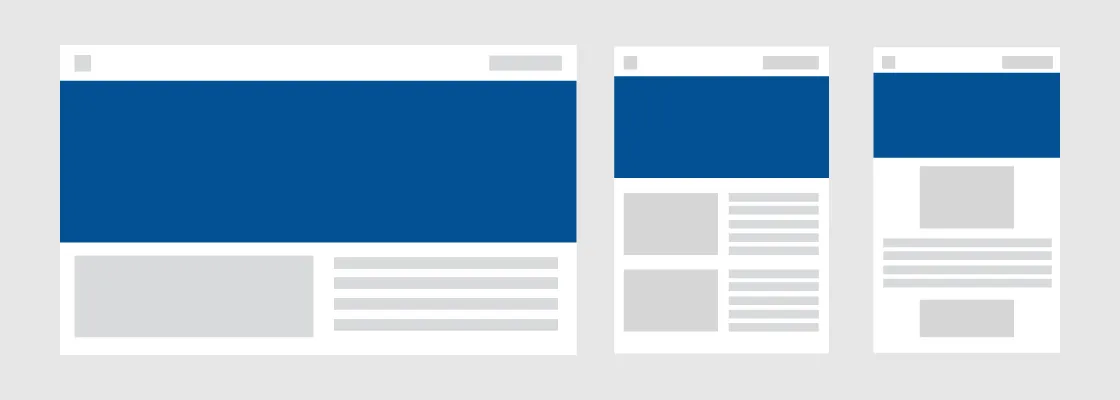
Adaptabilidad a diferentes dispositivos
Diseña pensando en una variedad de pantallas, desde computadoras de escritorio hasta smartphones. El Above the Fold debe ser efectivo en todos los contextos.
Pruebas A/B
Realiza pruebas para determinar qué diseño, texto o CTA funcionan mejor para tu público objetivo.
Enfoque en SEO
Incluye palabras clave relevantes y estructura tu contenido para mejorar la visibilidad en motores de búsqueda.
6. Ejemplos y casos de uso
Ejemplo 1: Tienda en línea
Un sitio de comercio electrónico puede incluir en su Above the Fold una imagen atractiva de su producto más popular, un título que destaque una promoción y un botón de “Comprar ahora”.
Ejemplo 2: Sitio informativo
Un blog de tecnología podría usar un encabezado que resuma el tema principal del artículo destacado, una imagen relacionada y un botón que diga “Leer más”.
Caso de éxito
Un estudio realizado por Arimetrics muestra que optimizar el Above the Fold puede incrementar las conversiones hasta en un 20%. Las empresas que priorizan este espacio logran retener a los usuarios por más tiempo y fomentar la interacción.
7. Conclusión
El Above the Fold no es solo un concepto visual, sino una estrategia esencial para captar y retener la atención de los usuarios. Implementar diseños atractivos, mensajes claros y CTAs efectivos en esta sección puede marcar la diferencia entre el éxito y el fracaso de un sitio web.
Al entender y aplicar las mejores prácticas que hemos compartido, estarás un paso más cerca de ofrecer una experiencia de usuario excepcional y alcanzar tus objetivos digitales.