Tabla de Contenido
Un mockup es una representación visual o un modelo a escala de un diseño que se utiliza para presentar una idea de manera tangible. En términos simples, es una maqueta que muestra cómo se verá un producto final antes de que se haya producido o lanzado. Los mockups son herramientas esenciales en el proceso de diseño, ya que permiten a diseñadores, clientes y desarrolladores visualizar y evaluar el aspecto y la funcionalidad de un diseño antes de su implementación final.
Los mockups pueden ser utilizados en una variedad de contextos, desde el diseño de sitios web y aplicaciones móviles hasta la creación de productos físicos, como envases y material publicitario. Estos modelos pueden variar en su nivel de detalle, desde bocetos simples hasta representaciones altamente detalladas y realistas.
¿Para qué Sirve un Mockup?
Los mockups sirven varios propósitos importantes en el proceso de diseño:
- Visualización: Permiten a los diseñadores y clientes ver cómo se verá el producto final. Esto es crucial para asegurarse de que todos los elementos del diseño estén en su lugar y funcionen juntos de manera armoniosa.
- Presentación: Son herramientas efectivas para presentar ideas a clientes, inversores o equipos internos. Un mockup bien elaborado puede comunicar una visión de diseño de manera más clara que una descripción verbal o un boceto.
- Retroalimentación: Facilitan la recopilación de comentarios y sugerencias antes de pasar a etapas más avanzadas del desarrollo. Esto ayuda a identificar y corregir posibles problemas o mejoras desde una etapa temprana.
- Pruebas: En el caso de los diseños interactivos, como sitios web o aplicaciones, los mockups pueden utilizarse para probar la usabilidad y la navegación, asegurando que el producto final será intuitivo y fácil de usar.
Ejemplos de Mockups Exitosos
Algunos ejemplos de mockups exitosos incluyen:
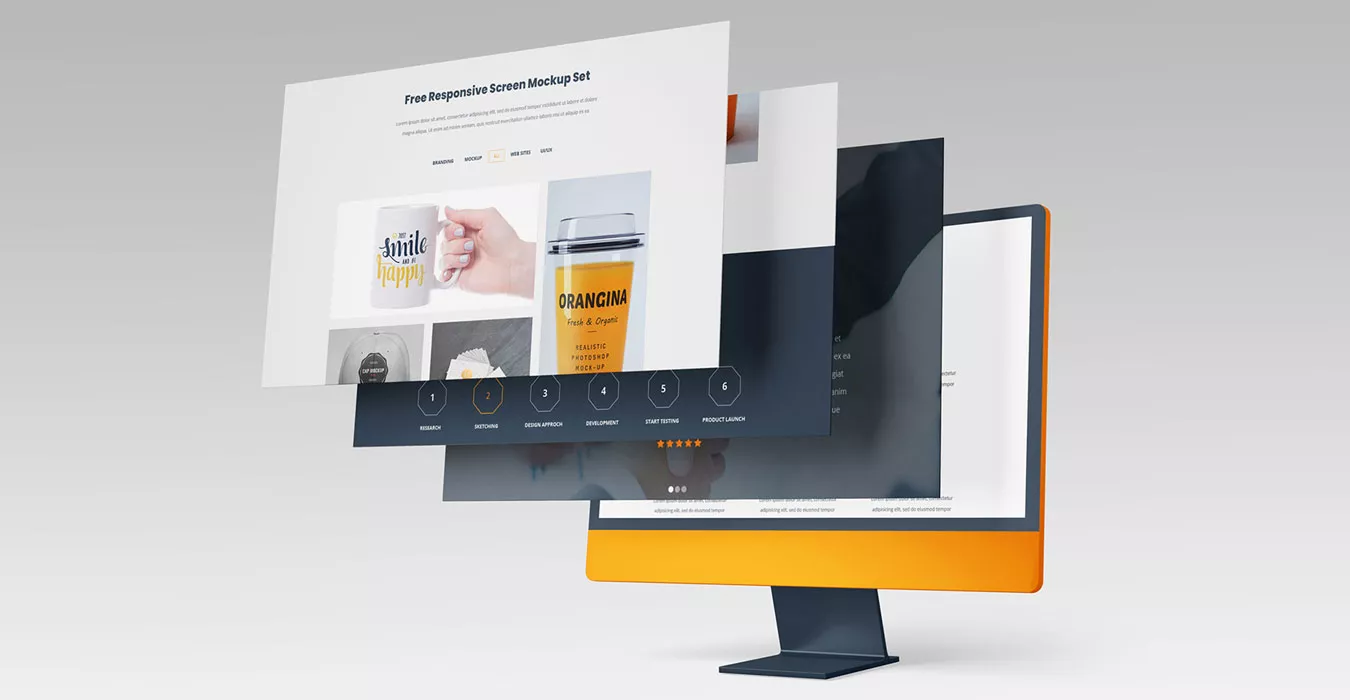
Mockups de sitios web:

Mockups de aplicaciones móviles:

Mockups de productos físicos:

Para productos como envases, ropa o dispositivos electrónicos, los mockups permiten a los diseñadores y clientes ver cómo se verá el producto en el mundo real, considerando factores como el color, la forma y los materiales.
Cuando Crear un Mockup en el Proceso de Diseño
El momento adecuado para crear un mockup depende del tipo de proyecto y del flujo de trabajo del equipo de diseño. Generalmente, los mockups se crean después de la fase de bocetos iniciales y antes del desarrollo final. Aquí hay algunos momentos clave para considerar:
- Después de la investigación inicial y la recopilación de requisitos: Una vez que se han recopilado todos los requisitos del proyecto y se ha realizado una investigación adecuada, es un buen momento para comenzar a crear mockups.
- Durante la fase de conceptualización: Después de haber generado varias ideas y conceptos, los mockups ayudan a visualizar las mejores opciones y a decidir cuál seguir desarrollando.
- Antes de la fase de desarrollo: Crear mockups detallados antes de comenzar el desarrollo técnico asegura que todos los aspectos del diseño estén bien definidos y aprobados por todas las partes interesadas.
Qué Debe Incluir un Mockup
Un buen mockup debe incluir los siguientes elementos:
- Diseño visual detallado: Incluir todos los elementos gráficos, colores, tipografía y estilo general del diseño.
- Interactividad (si aplica): Para mockups de sitios web o aplicaciones, incluir interacciones básicas como clics, desplazamientos y transiciones.
- Contenido representativo: Utilizar texto e imágenes que sean representativos del contenido final para dar una idea precisa del producto terminado.
- Contexto de uso: Mostrar el diseño en el contexto en que será utilizado. Por ejemplo, un mockup de una aplicación móvil debería mostrar cómo se verá en un teléfono móvil real.
Consejos para Mejorar la Calidad de tus Mockups
- Usa herramientas especializadas: Existen numerosas herramientas para hacer mockups que pueden facilitar el proceso y mejorar la calidad del resultado final. Algunas populares incluyen Sketch, Figma, Adobe XD y Miro.
- Mantén la coherencia: Asegúrate de que todos los elementos del diseño sean coherentes en términos de estilo, color y tipografía.
- Recoge feedback: No dudes en mostrar tus mockups a otros diseñadores o al cliente para recoger sus opiniones y sugerencias. La retroalimentación temprana puede ayudarte a mejorar el diseño final.
- Sé detallado pero flexible: Mientras más detalles incluyas en tu mockup, mejor será la representación del producto final. Sin embargo, también debes estar dispuesto a hacer ajustes basados en el feedback recibido.
- Presenta en el contexto adecuado: Asegúrate de que tu mockup se vea en el contexto adecuado, ya sea un dispositivo móvil, una pantalla de ordenador o un entorno físico. Esto ayudará a que todos los involucrados comprendan mejor cómo se verá y funcionará el diseño final.
En conclusión, los mockups son herramientas indispensables en el proceso de diseño, permitiendo visualizar, presentar y mejorar los proyectos antes de su implementación final. Con los consejos y herramientas adecuadas, puedes crear mockups que no solo impresionen a tus clientes, sino que también aseguren un desarrollo más fluido y exitoso de tus proyectos.