Tabla de Contenido
¿Qué es la maquetación web?
¿Por qué es importante?
La maquetación web es crucial por varias razones:
- Usabilidad: Una buena maquetación facilita la navegación y la comprensión del contenido por parte del usuario. Cuando la información está bien organizada, los visitantes pueden encontrar lo que buscan de manera rápida y sencilla.
- SEO: La estructura de una página web afecta cómo los motores de búsqueda indexan y clasifican el sitio. Una maquetación bien diseñada puede mejorar significativamente el posicionamiento en los resultados de búsqueda.
- Estética: Un diseño atractivo no solo retiene a los visitantes, sino que también crea una impresión positiva de la marca o empresa. La primera impresión es fundamental, y un diseño profesional puede influir en la percepción del usuario.
- Accesibilidad: Asegurar que el contenido sea accesible para todos los usuarios, incluyendo aquellos con discapacidades, es una consideración clave en la maquetación web.

Tipos de maquetación web
Existen varios tipos de maquetación web, cada uno con sus propias características y aplicaciones:
- Maquetación Estática: Utiliza HTML y CSS básicos sin interacción dinámica. Es simple pero limitada en funcionalidad. Esta es una opción común para sitios que no requieren actualizaciones frecuentes ni interacción con el usuario.
- Maquetación Dinámica: Involucra lenguajes como JavaScript y frameworks como React para crear interacciones avanzadas. Este tipo de maquetación es ideal para aplicaciones web complejas que requieren una interacción constante con el usuario.
- Maquetación con Plantillas: Usa plantillas predefinidas que permiten crear sitios rápidamente, ideales para aquellos con menos conocimientos técnicos. Las plantillas ofrecen una manera eficiente de obtener un diseño profesional sin la necesidad de empezar desde cero.
- Maquetación Híbrida: Combina elementos estáticos y dinámicos para obtener lo mejor de ambos mundos. Esta opción es flexible y puede adaptarse a una variedad de necesidades y tipos de contenido.
- Maquetación Fluida: Adapta el diseño al tamaño de la pantalla del dispositivo, crucial para la compatibilidad móvil. Esto asegura que el sitio se vea bien en cualquier dispositivo, desde computadoras de escritorio hasta teléfonos móviles.
- Maquetación Fija: Mantiene las dimensiones constantes, lo que puede ser problemático en dispositivos con diferentes resoluciones. Aunque es más fácil de diseñar, puede no ofrecer la mejor experiencia de usuario en dispositivos móviles.
- Maquetación Responsiva: Utiliza media queries para ajustar el diseño según el dispositivo, proporcionando una experiencia óptima en cualquier tamaño de pantalla. Esta es la mejor práctica actual para el diseño web moderno.
Elementos de la maquetación web
- Ejemplo de maquetación estática: Un blog personal con contenido principalmente textual y algunas imágenes. Este tipo de sitio no requiere interacción dinámica y es fácil de mantener.
- Ejemplo de maquetación dinámica: Una tienda en línea con carrito de compras interactivo y filtros de productos. Este tipo de sitio requiere una maquetación más compleja para manejar la interacción del usuario y las actualizaciones de contenido en tiempo real.
- Ejemplo de maquetación con plantillas: Un sitio web corporativo que utiliza una plantilla de WordPress para presentar información sobre la empresa y sus servicios. Las plantillas permiten un diseño profesional con menos esfuerzo de desarrollo.
Cómo hacer una maquetación de una página web
1. Planificación
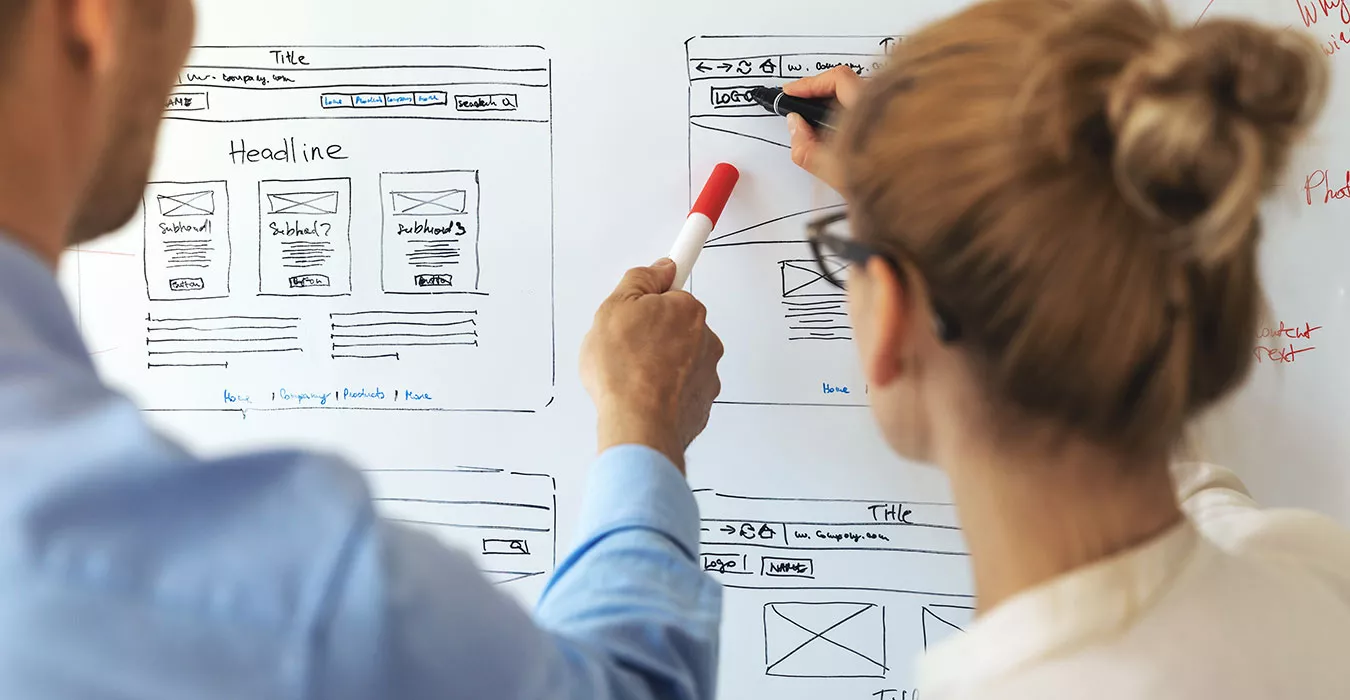
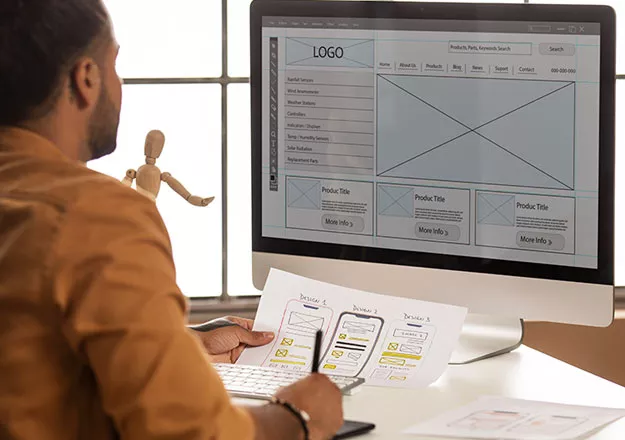
2. Wireframing
3. HTML
<!DOCTYPE html>
<html lang=”es”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Mi Sitio Web</title>
</head>
<body>
<header>
<h1>Bienvenido a Mi Sitio Web</h1>
</header>
<nav>
<ul>
<li><a href=”#”>Inicio</a></li>
<li><a href=”#”>Acerca de</a></li>
<li><a href=”#”>Servicios</a></li>
<li><a href=”#”>Contacto</a></li>
</ul>
</nav>
<main>
<section>
<h2>Acerca de</h2>
<p>Esta es una sección de ejemplo.</p>
</section>
<section>
<h2>Servicios</h2>
<p>Estos son nuestros servicios.</p>
</section>
</main>
<footer>
<p>© 2024 Mi Sitio Web. Todos los derechos reservados.</p>
</footer>
</body>
</html>
4. CSS
Usa HTML para crear la estructura básica del sitio. HTML (HyperText Markup Language) es el lenguaje estándar para crear páginas web. Define los contenedores principales, como encabezados, párrafos, listas, imágenes y enlaces. Aquí tienes un ejemplo básico:
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
}
header, nav, main, footer {
margin: 20px;
padding: 20px;
border: 1px solid #ddd;
}
header h1 {
color: #